由于我学习Vue没有走系统化的路线。需要什么就学什么。--没办法,时间紧凑,实用主义。
在开发时,有调用别处的API,为避免跨域的问题。使用了Vue提供的代理的方式。(属于webpack还是属于Vue的?有待理解清楚)
但在查找的资料中,发现有的会说在config/index.js, 有的却说是/vue.config.js
本着追根究底的原则,于是特地把它了解清楚。其实是因为版本的问题。
如果是 vue-cli2 , 位置在 config/index.js ,如果是 vue-cli3 位置在 根目录/vue.config.js(如果没有新建即可)
vue-cli 是个脚手架,脚手架这玩意,是好东西又是坏东西。好的方面,它可能让开发者在某些程度上省事了许多。但坏的方面,是对于需要学习原理性的初学者来说。它帮你隐藏了很多原本该知道的东西。
摘抄几个来自知乎的关于Vue-cli和webpack的关系:
官方自己的解释:基于 webpack 构建,并带有合理的默认配置;
vue-cli和webpack是什么关系:vue-cli 里面包含了webpack, 并且配置好了基本的webpack打包规则
现在遇到的问题是,因为使用了代理转发API请求,开发模式下调试的好好的,经过打包发布后,却无法访问api了。这是为什么呢?经过了解,明白了原因,因为本地开发模式时,它使用了Webpack的dev server,可以本地接受请求并进行转发(相当于有个中间件在那干活了)。而打包成静态页面后,不可能还有同样的环境给你做转发的事情。
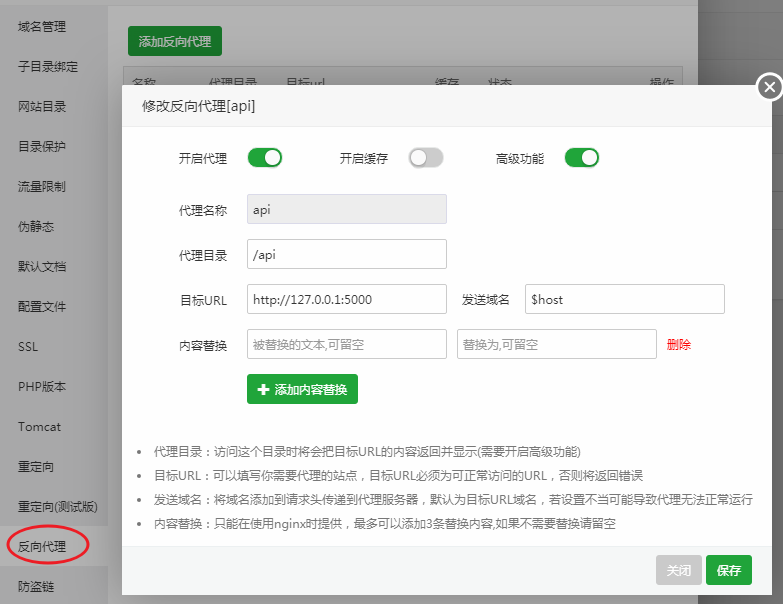
那么肿么办呢?所幸,还有Nginx,不是吗?正式环境使用了Nginx来响应客户端的Web请求。而Nginx 这个玩意扮演了反向代理的角色。让它做这种转发的事情,易如反掌。因为我用的是宝塔面板,后台管理页面直接自带了设置界面。

如上设置,即可成功将相关请求转发到对应的后端服务去。
转载请注明:Linc Hu » Vue 跨域使用代理的问题